Afbeeldingen maken je website aantrekkelijker. Maar ze kunnen ook problemen opleveren.
Grote bestanden vertragen je site. Dit is frustrerend is voor bezoekers en schadelijk voor je SEO.
Hoe voorkom je dit?
Door kritisch te kijken naar de bestandsgrootte van je afbeeldingen. In dit artikel ontdek je hoe en waarom je afbeeldingen moet optimaliseren.
Key Takeaways
- Optimaliseer afbeeldingen om de laadtijd van je website te versnellen en bezoekers tevreden te houden.
- Gebruik tools zoals TinyPNG om bestandsgroottes te verkleinen zonder kwaliteitsverlies.
- Snellere websites verbeteren je SEO-ranking en verhogen conversies door betere prestaties.
Inhoudsopgave
- Afbeeldingen verkleinen must voor snelle en aantrekkelijke site
- Afbeelding of foto verkleinen met gratis online tool
- 3 tips: website snel maken met WebP
- Resolutie en bestandsgrootte optimaliseren met Photoshop
- Maak je website snel met deze tips van de pro’s
- Waarom foto’s verkleinen belangrijk is voor SEO
- Conclusie: aan de slag met optimaliseren
Afbeeldingen verkleinen must voor snelle en aantrekkelijke site
Wist je dat trage laadtijden een van de grootste frustraties zijn voor websitebezoekers? Een vertraagde site zorgt ervoor dat bezoekers afhaken.
Zware afbeeldingen zijn ook slecht voor SEO. Zo beoordelen zoekmachines als Google site onder andere op snelheid.
Hoe trager je site, hoe lager je ranking. Grote afbeeldingsbestanden zijn vaak de boosdoener.
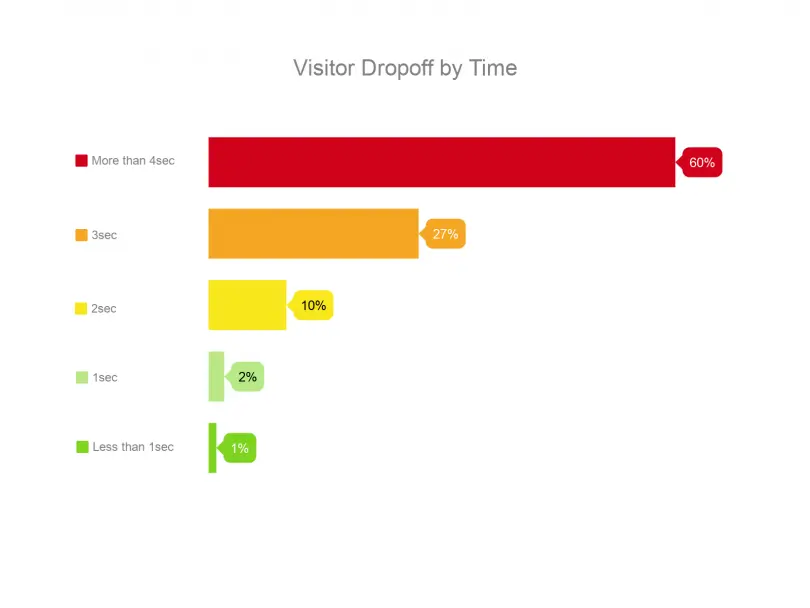
Wat gebeurt er bij een trage website?
1. Bezoekers vertrekken. Uit onderzoek blijkt dat 53% van de gebruikers afhaakt als een site langer dan drie seconden laadt.
2. Je daalt bij de zoekresultaten. Google waardeert snelheid en straft langzame websites af.
3. Je conversies lijden eronder. Trage sites converteren minder goed, simpelweg omdat mensen afhaken.
De oplossing? Optimaliseer je afbeeldingen

Afbeelding of foto verkleinen met gratis online tool
Het verkleinen van de bestandsgrootte van afbeeldingen is een eenvoudige en effectieve oplossing. Dit kan eenvoudig en snel met gratis online tools zoals TinyPNG en Kraken.io.
Stappenplan: afbeeldingen uploaden en optimaliseren met TinyPNG
Als je het aantal kb of mb van foto’s en afbeeldingen wilt reduceren, dan is TinyPNG een aanrader. De online tool werkt met alle bekende afbeeldingsformaten, zoals jpg, png en het nieuwe WebP.
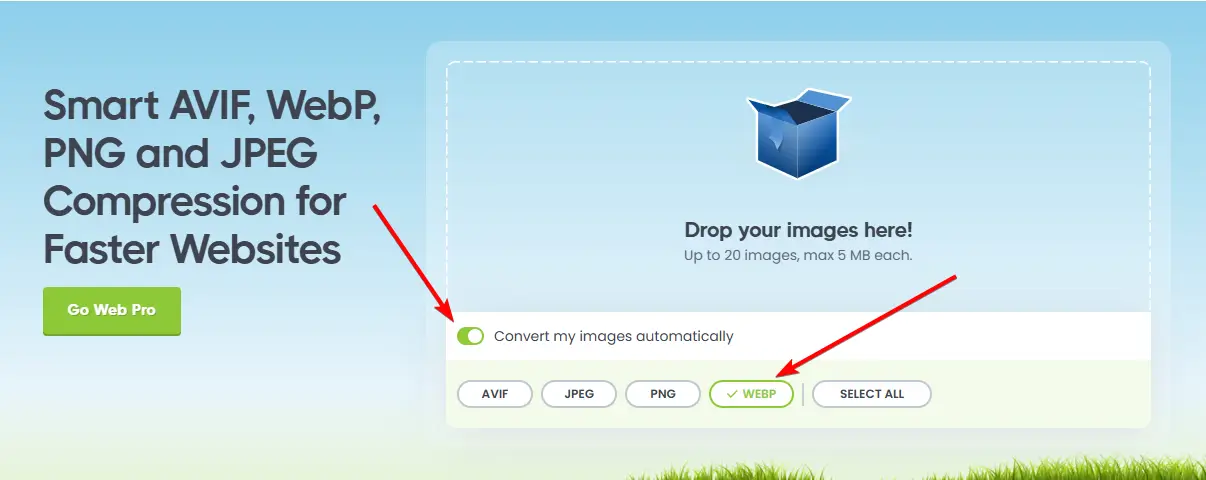
TinyPNG werkt eenvoudig.
- Ga naar TinyPNG.com
- Selecteer Convert my images automatically
- Sleep nu je plaatjes of foto’s naar het kader, of klik erop om ze te openen.
TinyPNG zet ze nu automatisch om naar het gekozen formaat.

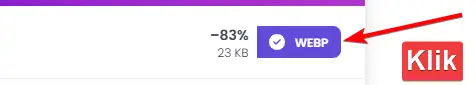
Klik daarna op het label met het formaat, om plaatjes individueel te downloaden.

Of klik op de groene knop Download all images.
Praktische tips om images te comprimeren
- Kies het juiste formaat. Gebruik JPEG voor foto’s en PNG voor afbeeldingen met transparantie.
- Houd de resolutie passend. Voor websites is 72 dpi meestal voldoende.
- Gebruik compressietools. zoals TinyPNG. Ze comprimeren afbeeldingen zonder merkbaar kwaliteitsverlies.
- Stel lazy loading in. Dit zorgt ervoor dat afbeeldingen pas laden wanneer de bezoeker ernaartoe scrolt.
3 tips: website snel maken met WebP
WebP is een modern afbeeldingsformaat ontwikkeld door Google. Het combineert een kleine grootte met hoge kwaliteit.
WebP ondersteunt zowel lossy als lossless compressie en wordt door de meeste moderne browsers ondersteund.
Hoe gebruik je WebP?
1. Converteer je afbeeldingen naar WebP-formaat met tools zoals Squoosh of online converters als TinyPNG.
2. Zorg dat je website WebP ondersteunt. In WordPress gaat dat probleemloos. Ook zijn er handige plugins die bestaande foto’s en afbeeldingen automatisch omzetten naar WebP.
3. Gebruik eventueel een fallback-optie voor browsers die WebP nog niet ondersteunen, zodat er automatisch een ander formaat geladen wordt.
Resolutie en bestandsgrootte optimaliseren met Photoshop
Photoshop is een krachtige tool om afbeeldingen te bewerken en te optimaliseren voor gebruik op websites. Je kunt de functie ‘Opslaan voor web’ gebruiken om het aantal kb’s te verkleinen zonder al te veel kwaliteitsverlies.
Kies in het menu “Bestand” de optie “Exporteren” en vervolgens “Opslaan voor web (verouderd)”.
Vanaf versie 23.2 ondersteunt Photoshop ook volledig het WebP-formaat. Selecteer deze optie via File > Save a copy.
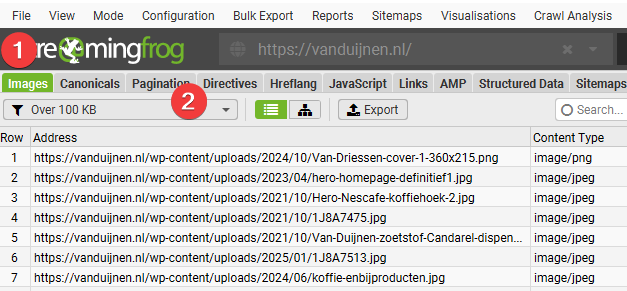
Ontdek grote foto’s op je site met Screaming Frog SEO Spider
Met het onmisbare programma Screaming Frog kun je je website crawlen, net als Google. Zo ontdek je snel wat er goed gaat en wat niet.
Filter bijvoorbeeld op 404-errors, pagina’s zonder titel, technische belemmeringen etc.
Onder Images in Screaming Frog kun je filteren op plaatjes die zwaarder zijn dan 100 kb. Die kun je dan downloaden, comprimeren, en opnieuw op je site zetten.

Maak je website snel met deze tips van de pro’s
Onlangs vroeg ik op LinkedIn webontwikkelaars naar hun beste tip voor het optimaliseren van foto’s en afbeeldingen. Dit zijn hun reacties.
👉 Goed om als vuistregel aan te houden: foto’s > JPG, grafische afbeeldingen > PNG.
👉 Gebruik de juiste afmetingen voor afbeeldingen op je website. Upload geen grotere afbeeldingen dan nodig voor de weergave. Dus als je een afbeelding hebt die maximaal 600 x 300 pixels groot is, upload dan geen afbeelding van 2400 x 1200 pixels.
Grote afbeeldingen bijsnijden voorkomt onnodig dataverkeer en versnelt de laadtijd van je pagina, wat belangrijk is voor gebruikerservaring en SEO.
👉 Preload de afbeeldingen in het beginscherm (1ste viewport) met ‘eager’ ipv lazyloading. Dan worden deze plaatjes altijd direct geladen, voordat de gebruiker ze ziet. Dit geeft een boost aan de gebruikerservaring.
Waarom foto’s verkleinen belangrijk is voor SEO
Volgens autoriteit Moz zijn snelle websites niet alleen prettiger voor bezoekers, maar ook voor zoekmachines.
Google gebruikt laadtijd als rankingfactor, en geoptimaliseerde afbeeldingen dragen direct bij aan een betere gebruikerservaring en een hogere ranking.
Zorg dat je afbeeldingen en foto’s niet alleen visueel aantrekkelijk zijn, maar ook geoptimaliseerd voor prestaties.
Conclusie: aan de slag met optimaliseren
Kijk regelmatig kritisch naar de afbeeldingen. Door plaatjes te optimaliseren voor je website maak je hem sneller. Het resultaat? Tevreden bezoekers, betere rankings en meer conversies.
Gebruik de tips uit dit artikel en begin met de belangrijkste pagina’s op je site. Dan heeft dat meteen voordelen voor SEO. Want bezoekers en zoekmachines willen snel door.
Meld je aan voor mijn e-mail updates en krijg direct gratis e-books, tips en inspiratie in je inbox.