Google gebruikt de Text to Code Ratio als een ranking-factor, maar wat is het precies? Een korte uitleg.
Als je hoger wilt scoren bij de zoekresultaten van Google is onpage optimalisatie belangrijk. Het slaat op de verbeteringen die je zelf kunt maken aan je website, zoals het strategisch verwerken van zoekwoorden in teksten.
Google bepaalt op basis van meer dan 200 elementen wie er in de top 10 verschijnt bij een bepaalde zoekopdracht, en de Text to Code Ratio is er een van. Maar wat is het precies?
Text to Code Ratio simpel uitgelegd
De Text tot Code Ratio staat voor de verhouding tussen tekst en HMTL-code, uitgedrukt in bytes.
Stel dat een pagina bestaat uit 1000 bytes en 700 ervan worden gebruikt door CSS, HTML en Javascript dan blijft er 300 bytes aan content over. De ratio is dan 30%.
Sommige zoekmachines – waaronder Google – gebruiken het om de relevantie van een pagina te bepalen en vanaf de 20% is het meestal wel goed.
Hoe achterhaal je de Text to Code Ratio van een webpagina?
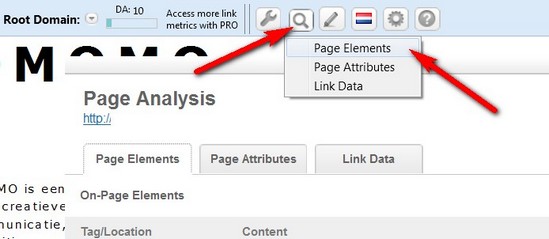
De snelste manier om de Text to Code Ratio te achterhalen is met behulp van de MOZ SEO Toolbar. Deze werkt het beste in Firefox.
Klik met de Toolbar geinstalleerd op het Loepje en Page Elements.
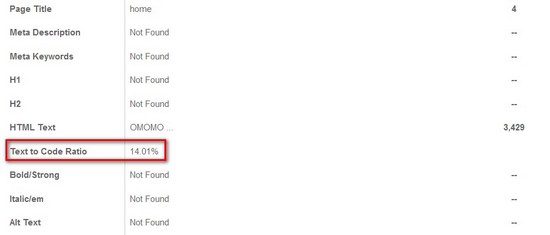
Vervolgens zie je of er zoekwoorden op prominente plaatsen staan, zoals in de titel en de meta-dscription (de pagina-omschrijving die Google toont bij de zoekresultaten).
Hoe moet je de Text to Code Ratio interpreteren?
De TTC-Ratio is slechts een kleine factor bij het rangschikken van de zoekresultaten. Zit de ratio om en nabij de 20% dan zou ik me niet te druk maken.
Zit je er ruim onder de 20%, dan bevat de pagina waarschijnlijk weinig tekst. Omdat zoekmachines tekst-georiënteerd zijn mag het best een onsje meer zijn, en minimaal 350 woorden is een goed uitgangspunt.
Een andere mogelijke verklaring is dat de pagina zwaar is, omdat je bijvoorbeeld een zwaar template of (te) veel plugins gebruikt, die de site vertragen. Snelheid is ook een SEO-aspect en dan kun je daar eens naar kijken
- Meet en optimaliseer de snelheid van je website met Google’s PageSpeed Tools
Zijn beiden in orde en is de Ratio nog aan de lage kant? Laat het dan mooi zo, want waardevolle content voor bezoekers is altijd belangrijker dan je blind staren op zoekmachines.


Ik heb een website met enorm veel tekst er op. Toch echter is mijn ratio 13%. Enig idee waar dit aan kan liggen? Mijn website gebruikt verder niet vreselijk veel geheugen en is aardig snel.
Dag Jan,
Ik zou me daar niet druk om maken en eerst kijken naar de laadsnelheid van de site. Als dat onder de 3 a 4 seconden zit maakt dit niet zoveel uit.